Betere positie in Google door goede laadsnelheid
Een snelle website is prettig in allerlei opzichten. Niet alleen hoeven uw bezoekers niet lang te wachten en wordt er minder snel weggeklikt, ook de Google zoekmachine hecht grote waarde aan de laadsnelheid van uw website. In dit blogartikel bespreken we het belang van een goede laadsnelheid en geven we een aantal tips om uw website zo snel mogelijk te krijgen.
Goede laadsnelheid voor uw bezoekers
De bezoekers anno nu verwachten een snelle en ongecompliceerde website. Dit is iets waar veel bedrijven moeite mee hebben. De gemiddelde laadsnelheid van een mobiele webpagina is maar liefst 15,31 seconden. De meeste bezoekers hebben allang weggeklikt na een wachttijd van 15 seconden. Daarnaast heeft een “slechte” mobiele ervaring grote gevolgen op de uitstraling van een bedrijf. Zo is het 62%2 minder waarschijnlijk dat de bezoeker ooit nog een aankoop (of andere conversie) voltooid na een te lange laadtijd. Ongeacht hoe geweldig de andere reclameuitingen ook mogen zijn.
Goede laadsnelheid voor Google
Naast het belang van een goede laadsnelheid voor uw bezoekers, is een snelle website ook van belang voor uw positie in de Google zoekmachine. Vanaf juli 2018 zal Google door middel van de “Speed Update” extra streng zijn in de rangschikking van websites met een slechte laadsnelheid. Dit om het web nog toegankelijker en beter te maken dan het nu is.

Tips voor een betere laadsnelheid
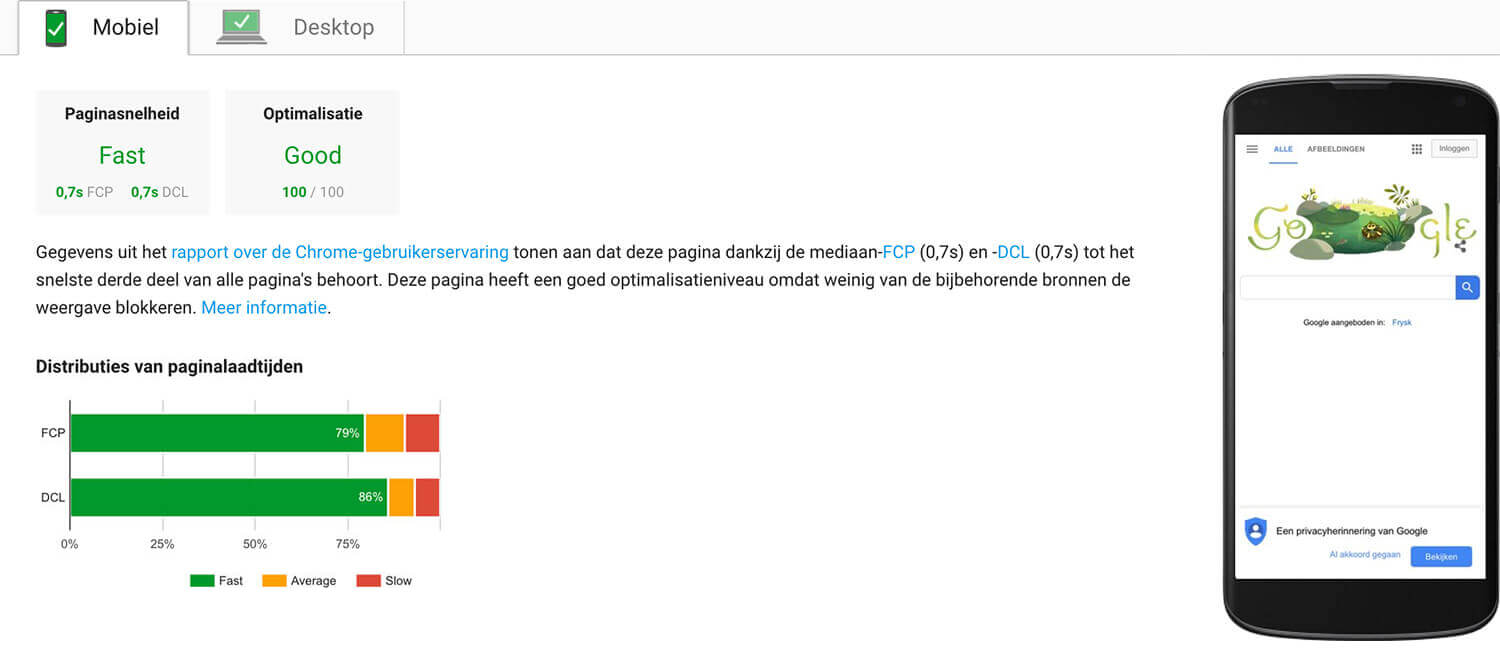
Om websites met een slechte laadsnelheid op weg te helpen, heeft Google negen richtlijnen opgesteld. We lichten ze hieronder kort uit. Daarnaast kunt u met PageSpeed Insights zelf testen wat uw laadsnelheid is, en waar de verbeterpunten liggen.
Voorkom overbodige doorverwijzingen
Sommige websites maken gebruik van een aparte domeinnaam voor de mobiele weergave, bijvoorbeeld voorbeeld.nl → m.voorbeeld.nl. Hierdoor heeft de mobiele bezoeker extra lange laadsnelheid, wat resulteert in slechte positie binnen de Google zoekmachine. Voorkom daarom overbodige doorverwijzingen, door bijvoorbeeld gebruik te maken van responsive (of adaptive) webdesign.
Activeer GZIP compressie
GZIP compressie is een methode om bestanden te verkleinen en zorgt ervoor dat de kleinere bestanden naar de browser worden gestuurd. Dit kan worden ingesteld in het .htaccess-bestand van een website, maar ook hebben veel grote CMS systemen de mogelijkheid om GZIP compressie met één druk op de knop te activeren.
Verbeter de reactietijd van de server
Een snelle server zorgt voor een snellere laadtijd. Daarom is het belangrijk om zorgvuldig te kiezen tussen een zogeheten Shared, VPS en Dedicated hostingpakket. Wanneer een server wordt gedeeld met meerdere eigenaren (shared), kan de server niet optimaal voor één website worden ingezet.
Activeer “browser caching”
Het kost veel tijd als een browser op iedere pagina alle bestanden moet verversen. Daarom is het verstandig om bestanden die vrijwel niet wijzigen, zoals afbeeldingen, CSS- en JavaScript-bestanden, te laten opslaan in de zogeheten “browser cache”. Dit kan worden ingesteld in het .htaccess-bestand van een website, maar ook hebben veel grote CMS systemen de mogelijkheid om “browser caching” met één druk op de knop te activeren.
Verklein CSS- en JavaScript-bestanden
In CSS- en JavaScript-bestanden zit vaak veel ongebruikte ruimte, zoals spaties en witregels. Door middel van minify applicaties kan deze ruimte worden geminimaliseerd. Hierdoor worden de CSS- en JavaScript-bestanden zo klein mogelijk, wat minder tijd kost om te laden.
Optimaliseer afbeeldingen
Ook in afbeeldingen zit vaak ongebruikte ruimte. Door middel van compressie applicaties kan deze ruimte worden geminimaliseerd. Hierdoor worden de bestanden van de afbeeldingen zo klein mogelijk, wat minder tijd kost om te laden.
Verbeter de implementatie van CSS-bestanden
Sommige websites maken gebruik van veel stylesheets (CSS-bestanden). Een browser doet er lang over om al deze verschillende bestanden aan te roepen. Daarom is het veel beter om alle stylesheets binnen een websites samen te brengen binnen één bestand. Ook kan er gebruik worden gemaakt van zogeheten “inline CSS” voor kleine styling codes. Hierdoor wordt het stylesheetbestand nog kleiner en dus sneller.
Verklein de content “boven de vouw”
“Boven de vouw” betekent alles wat de bezoeker bij de eerste oogopslag kan zien, zoals bij een papieren krant. Het is wenselijk dat deze content zo snel mogelijk kan worden geladen, zodat het niet lang duurt voordat de bezoeker überhaupt iets op de website kan zien. Houd daarom de content boven de vouw zo klein mogelijk.
Verbeter de implementatie van JavaScript-bestanden
Sommige websites maken gebruik van veel scripts (JavaScript-bestanden). Een browser doet er lang over om al deze verschillende bestanden aan te roepen. Daarom is het veel beter om alle scripts binnen een websites samen te brengen binnen één bestand. Ook kunnen minder belangrijke scripts later worden aangeroepen, door middel van de tags "async" en "defer". Hierdoor worden alleen de belangrijkste scripts als eerste aangeroepen, zodat de bezoeker sneller de website kan gebruiken.
Ook een snelle website?
Benieuwd hoe VONBRINK uw website nog sneller kan maken? Wij geven u graag persoonlijk advies! Kom gerust langs bij het Kapelhuis in hartje Amersfoort. De koffie staat klaar (of iets sterkers). Klik op de onderstaande knop!
Bronnen
1 Google Research, Webpagetest.org, sampled 11M global mWeb domains loaded using a globally representative 4G connection, Jan. 2018.
2 Google/Purchased, U.S., “How Brand Experiences Inspire Consumer Action,” n=2010 U.S. smartphone owners 18+, brand experiences=17,726, April 2017.
 VONBRINK
VONBRINK








